To chyba pierwszy wpis nie wprost w temacie kuchni, ale doszłam do wniosku, że przyda się małe wprowadzenie do zmian, które planuję, żebyście nie czuli się zaskoczeni.
Po pierwsze nazwa
Zdecydowałam się zmienić nazwę z kilku względów. Przede wszystkim ze względu na ilość czytelników spoza granic Polski postanowiłam prowadzić bloga dwujęzycznego. Nie da się ukryć, że obecna nazwa jest raczej ciężka do wymówienia i zapamiętania dla osób nie posługujących się naszym pięknym językiem :)
Co więcej odkąd zmieniłam tematykę wpisów i przepisów nazwa nie jest dobrym podsumowaniem zawartości.
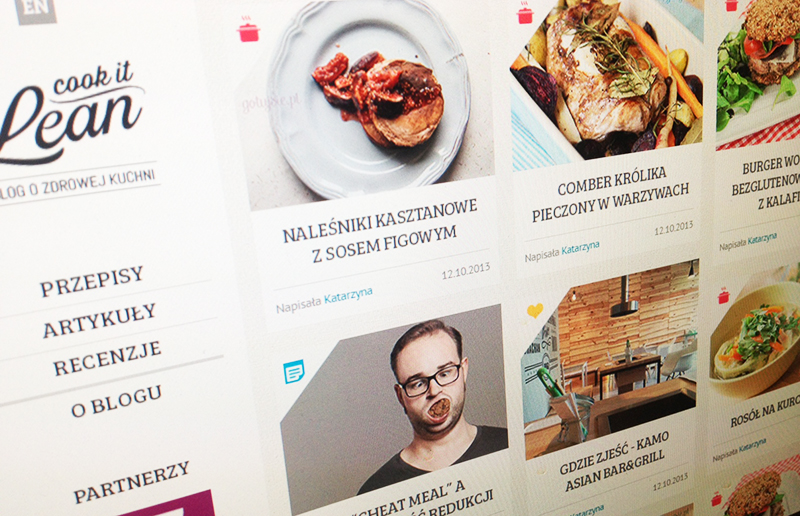
Nowa nazwa ( Cook it Lean ) nie tylko jest zrozumiała dla większości czytelników ale też ładniej brzmi i lepiej oddaje charakter bloga. Nazwa ta wzięła się od dobrze znanej wszystkim miłośnikom zdrowego odżywiania zasady „eat clean get lean„, zgodnie z którą powinniśmy zwracać szczególną uwagę na to czym karmimy nasze organizmy. Nowa nazwa bloga to mały skrót i zabawa słowami. Gotowanie to proces tworzenia a w tym wypadku również tworzenia naszego nowego „ja”. W skrócie – zbuduj sobie idealną sylwetkę w kuchni :)
Wizerunek
W końcu postanowiłam wykorzystać doświadczenie zdobywane na co dzień w pracy i stworzyć spójną oprawę wizualną. Zaczęłam od nazwy i logo (które już jest widoczne w nagłówku). W tej chwili pracuję nad szablonem…
Nowy szablon
Do tej pory za każdym razem brałam pod uwagę darmowe i płatne szablony dostępne w sieci, jednak za każdym razem coś mi w nich nie odpowiadało. Przez cały czas prowadzenia bloga kulinarnego zdobyłam pewne doświadczenie i wyrobiłam sobie pogląd na jego kształt i działanie. I tutaj też postanowiłam wykorzystać swój… zawód :) Zajmuję się projektowaniem interfejsów (w tym stron www) i muszę złamać zasadę „szewc bez butów chodzi” dlatego projektuję swój własny szablon nie tylko od zewnątrz ale też od strony administracji, żeby jak najbardziej przyspieszyć pracę nad treścią :)
To co Wy zobaczycie to dużo prostsza prezentacja list wpisów, większy porządek w prezentacji przepisu i recenzji. Starałam się kierować zasadą „mniej znaczy więcej„. Mniej informacji, mniej ozdobników, więcej treści.
To co chcę zachować z obecnego szablonu to responsywność (blog będzie nadal dostępny na tabletach i smartfonach) ale trochę lepiej zrealizowana :)
Mam jeszcze jedną niespodziankę ale póki wstrzymam się z jej ujawnianiem!
Mam nadzieję, że trochę rozbudziłam Waszą ciekawość, że szybko się uporam z pracami i już niedługo będę mogła pokazać ich efekty:)